
Must-Have Chrome Extensions for Designers 2023
Этот контент еще не переведен на Русский. Мы покажем вам английскую версию ниже.
Are you using Google Chrome as your main browser? Make sure you utilize Chrome Extensions to speed up your design productivity and workflow! Below you'll find our top picks for Google Chrome Extensions that are must-haves for designers!
They are especially useful for
- Detect colors and fonts from websites
- Capturing many images or media files all at once
- VIew CSS visually to apply them to your design portfolio
- Gathering inspiration for your next design projects
…and more!
More excitingly, all Google Chrome Extensions are free and are available from the Chrome Web Store. They are beginner-friendly and super easy to master. Happy reading!
What are Chrome Extensions?
The Chrome Extensions are small software programs that enable users to customize and strengthen your Chrome browsing experience. They provide things like productivity tools, web page content enrichment, collaboration, communication, shopping, or even games with the help of web technologies such as HTML., JavaScript, and CSS.
That said, installing a Chrome Extension will help you continue to virtually stay connected with your team members, boost your work efficiency, get things done more quickly and have fun browsing through the web along the way.
Below we have curated a list of 23 must-have extensions for designers. Let’s get started!
Best 22 Chrome Extension every designer should have
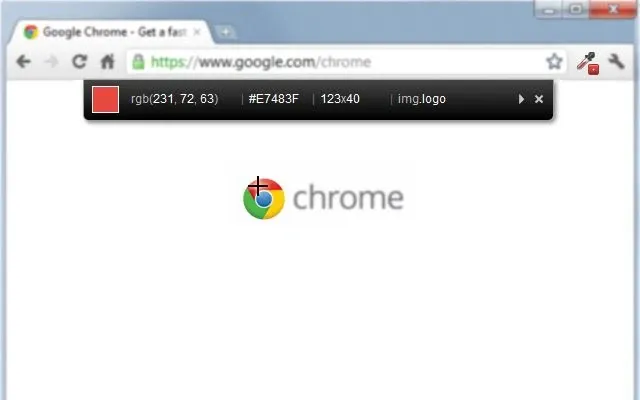
1. ColorZilla

Image from ColorZilla
Do you wish to pick up a color code from any page without searching? ColorZilla is your tool! It includes a Color Picker, Eye Dropper, Gradient Generator, and many additional advanced color features.
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. It will display both RGB and HEX codes to let you analyze the page and inspect a palette of its colors. You can create advanced multi-stop CSS gradients.
2. Dark Reader

Image from Dark Reader
Being a designer working with the screen is inevitable nowadays. Do you struggle with bright screens? This eye-care extension enables night mode creating dark themes for websites on the fly. Dark Reader inverts bright colors making them high contrast and easy to read and work at night. You can adjust brightness, contrast, sepia filter, dark mode and font settings to your needs.
3. SVG Grabber

Image from SVG Grabber
Do you just wish to have some of the logos on some cool website? The original way is to go to inspect -> grab code -> convert over and over again which costs you lots of time. Svg Grabber is a tool to quickly preview, download and copy the code of all SVG icons and illustrations on a website with just a single button click.
4. Window Resizer

Image from Window Resizer
Resize the browser window to emulate various screen resolutions. This Resizer is particularly useful for web designers to test their layouts on different browser resolutions.
The resolutions list is completely customizable (add/delete/re-order). You can set the window's width/height, window's position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.
It’s also useful for designers or marketers to collect reference images in certain orientations so that you won’t need to resize them afterward!
5. ColorPicker

Image from ColorPicker
If you're looking for a quick and easy-to-use color eye dropper with a zoom drag-able preview for fine-tuning, ColorPicker might be something you are looking for. ColorPicker contains webpage region magnification/zoom loupe features. Its zoom feature may help you to see pixel-perfect alignment accuracy during any web design adjustments.
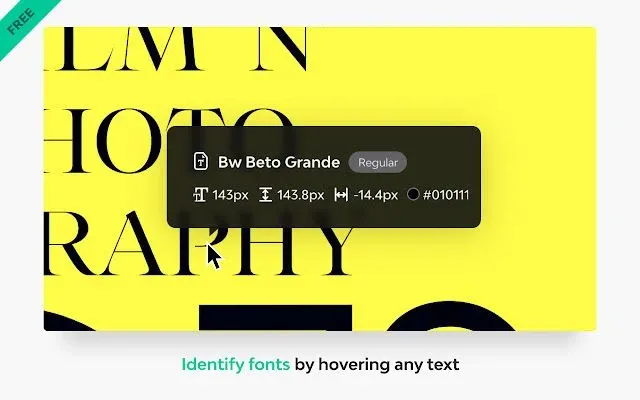
6. Whatfont

Image from Whatfont
Finding the exact font on a website is not as easy if you want to quickly identify the typeface on each page. Whatfont is the tool you are looking for! Just hover over the font you are curious about, you could inspect web fonts! It is that simple and elegant. It also detects the services used for serving the web fonts. Supports Typekit and Google Font API. Simple and elegant!
7. CSS Peeper

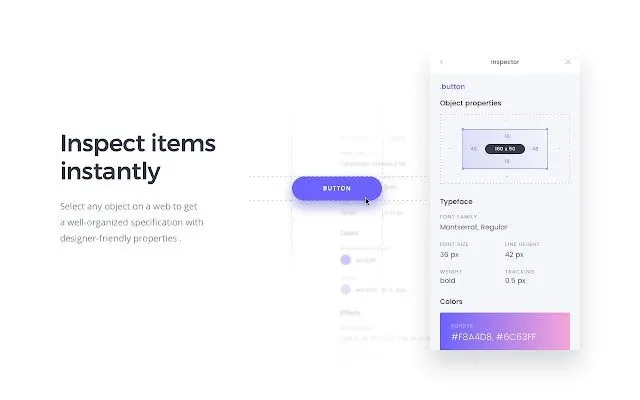
Image from CSS Peeper
Have you ever wondered what the button size, font, style is on a web page? Are you still inspecting them from the element? CSS Peeper is a CSS viewer tailored for Designers. It gives you an instant view of the hidden CSS style of objects, colors, and assets on the web and provides handy properties to use in Sketch or Photoshop!
8. Eagle
As a designer, we love saving beautiful pictures or finding inspirations online. However, are you tired of downloading images one by one? or sometimes do you encounter a webpage that forbids you to save the images? Eagle provides remarkable features to help you easily save web page images all at once, you can also save screenshots, and on top of that organize them while you save!
The greatest part is while you save the images Eagle also helps you save the URL, so when you feel like revisiting the webpage all of a sudden, you know where to go!
PS: You'll have to download the Eagle App software to use this extension function fully.
9. Mobile Simulator

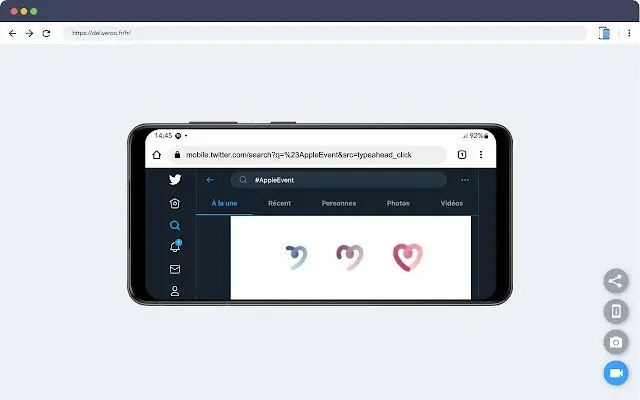
Image from Mobile Simulator
Are you a designer who needs to constantly figure out the mobile site resolution? A mobile simulator allows you to test easily in a realistic context to keep a mobile-first mindset. You can test all the different smartphones and tablets on this simulator. It is also possible to take a screenshot of the smartphone in transparent PNG to insert it in an email, presentation slides, etc. if you need to present your work with your team.
10. Page Ruler Redux (Removed)

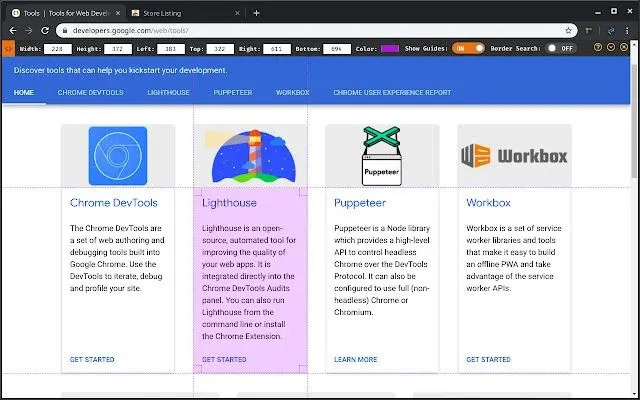
Image from Page Ruler Redux
Do you want to get the perfect pixel dimensions and positioning to measure elements on any web page? Page Ruler Redux is a perfect designer tool, that allows you to get pixel-perfect measurements of web elements instantly. It creates a ruler to help you measure, you can resize the ruler by dragging by mouse or arrow keys. It also provides designer guides from the ruler edges for perfect positioning.
Its main features include: Navigate through parent, children and sibling elements of any element; View the width and height, top, bottom, left and right position; Guides extending from the ruler edges…and more!
11. Image Downloader

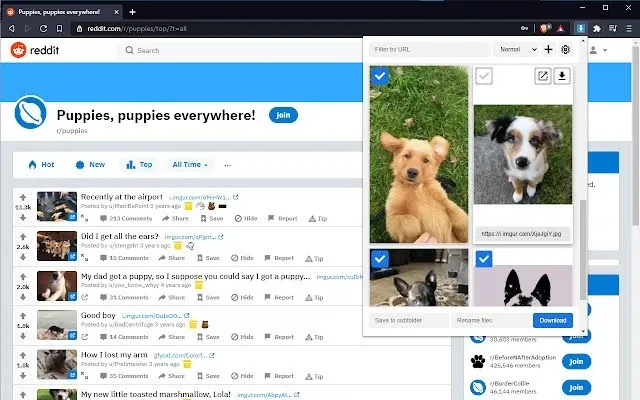
Image from Image Downloader
Want to download images from a webpage? Like Eagle, while you browse any inspirations and images you like online, just one click you may download them as you wish! Image downloader can also filter the image by width, height, URL, etc on the full web page!
12. Fonts Ninja

Image from Fonts Ninja
Fonts Ninja is another awesome tool to help to identify fonts, CSS properties and provide information about fonts by checking available styles, foundry, and price! It can help you speed up your design workflow! You can even bookmark the fonts that you found on the website right within the extension.
If you wish to try the font you discovered on the website, you can download their macOS/Windows app to sync and try them in any software like Illustrator, Photoshop, Figma. etc.
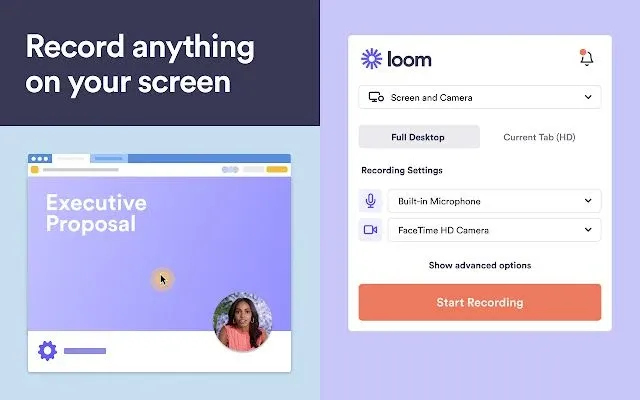
13. Loom

Image from Loom
“They say a picture is worth a thousand words and so a video is worth 10,000? 1M? Who knows — a lot though.” And here you go, Loom is a free piece of software that helps you to record your screen and camera with one click! With Loom, you can record animations, user-flows, product demos, give feedback or bugs and share them in an instant with your team or friends. It’s fast, easy to use, and collaborative. Now, you can spend less time crafting the perfect email between meetings, and say it with video using Loom!
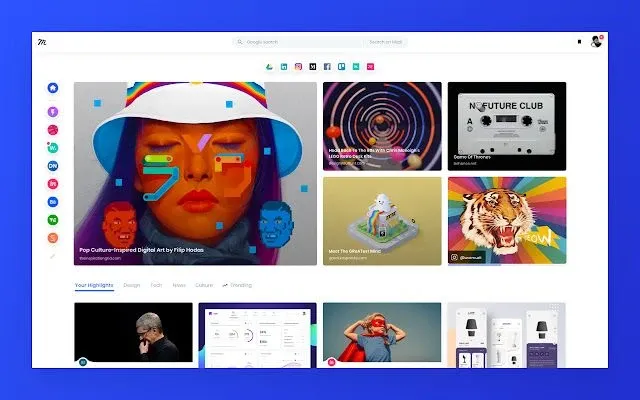
14. Muzli

Image from Muzli
As a designer, you will never be fed up with new inspiration. Here, we have The Muzli Chrome Extension got you covered! You can get an up-to-date feed of photographs, designs, UI/UX and more every time you open a new browser window. You can also replace your default Chrome page to get what’s new and hip and cool. They pull the freshest design sources around the world!
What’s better, it integrates well with Dribbble, Designer News, Sidebar, CSS Winner, The Next Web, and more designer-related media. Install it, and you will never miss the next big things!
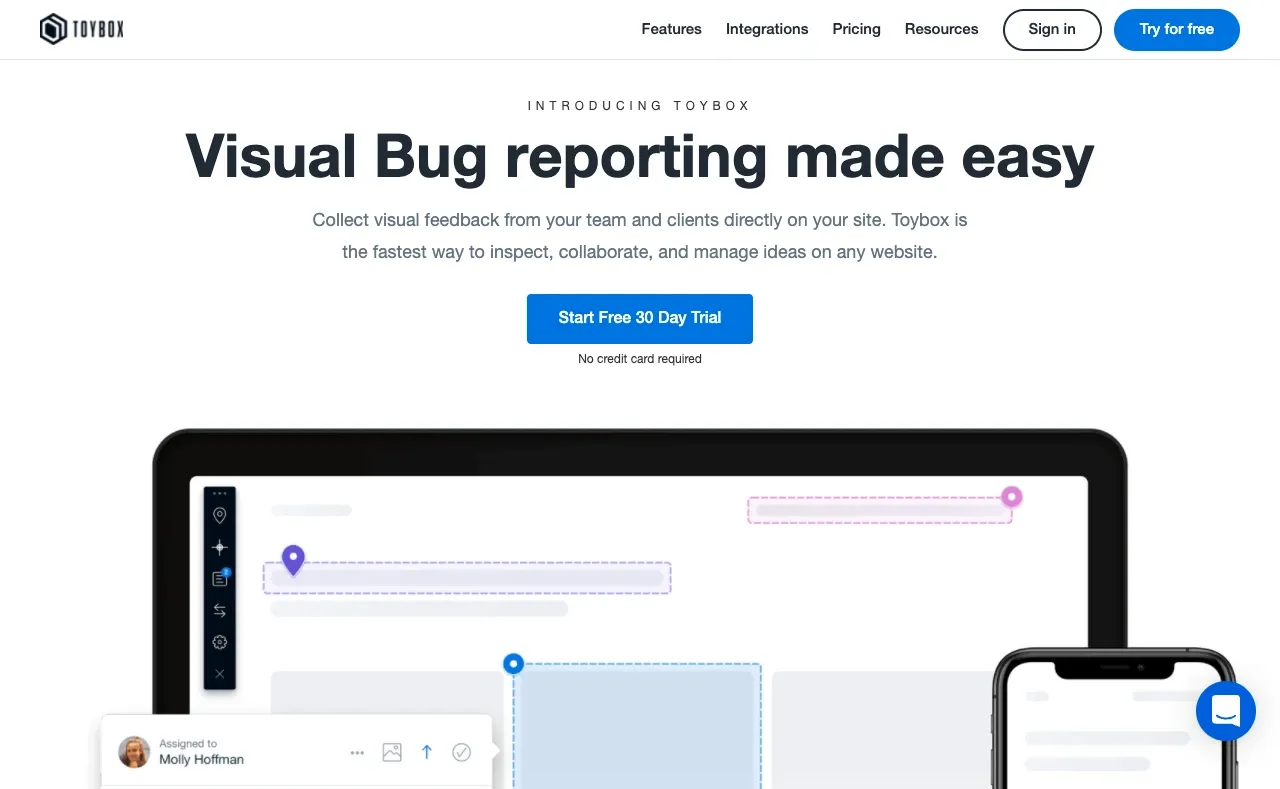
15. Toybox

Image from Toybox
Are you spending a ton of time inspecting elements, grabbing screenshots, and logging bugs on your site? Then the Toybox Chrome Extension is a must-have for you! It helps you to collect feedback and inspect CSS visually and directly from your site. It is like the website version of InVison and Zeplin Inspecting, while the latter adapt on design files.
With the Toybox Chrome Extension, you can also gather feedback from any platform or environment. It will automatically take screenshots, records browser data, OS info, viewport size and more, helping you and your team spend less time on those reproducing routines. Highly recommended!
16. Wappalyzer

Image from Wappalyzer
Wappalyzer is a technology profiler that shows you which platforms or technology the website is built with. It is so brilliant for you! You can check what CMS (Content management system) a website is using, the technology when you are doing analysis, as well as the framework, eCommerce platform, Javascript libraries and more.
It can uncover more than a thousand in dozens of categories such as programming languages, analytics, marketing tools, and so on. Wapalyzer is the best when it comes to studying from other websites!
17. Grid Overlay

Image from Grid Overlay
Grid Overlay is a Chrome Extension for aligning layouts to a common layout system. It’s helpful when you trying to understand the grid system and spacing that has been used in the site. It can also keep you connected with your teammates to communicate layout requirements where you have control of the columns, gutter spacing, offset and screen sizes you want to go with.
18. Squint

Image from Squint
Are you trying to find out what font does the other website use? or having a UI tutorial directly from other blogs? This is a brilliant tool for you to understand the visual hierarchy of any website or web app! It tells you what all information has been displayed primarily to the user and what action it intends to take. Then, you can define what is the most important design you need to consider.
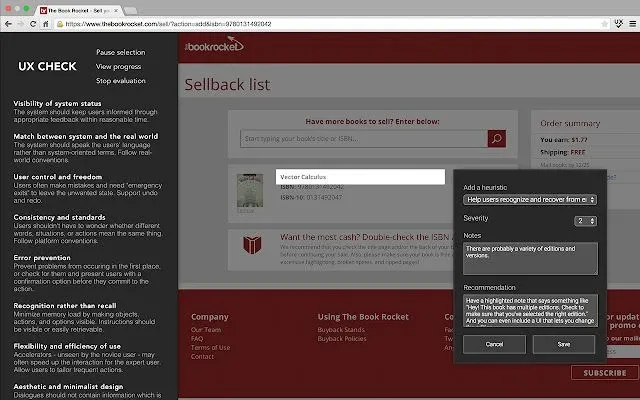
19. UX Check

Image from UX Check
UX Check is a Chrome Extension that runs all the heuristic evaluation on the live website and downloads it for future use or shows it to the client. It will bring up a list of Nielsen’s 10 Heuristic evaluation principles to help you identify usability issues and lets you protect your site with a fairly cheaper user test.
When your website doesn’t comply with the principles of usability, you can add notes, take screenshots, export the issue report, and share it with your team!
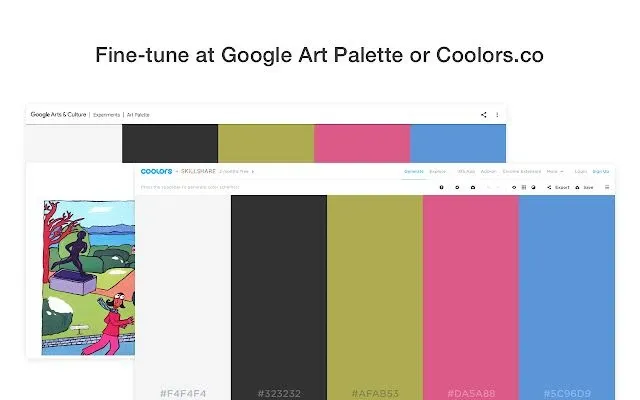
21. Site Palette

Image from Site Palette
Have you ever wondered what colors does a website use when you surf the Internet? Site Palette extracts the main colors immediately! With this tool, you can generate and share your favorite color palettes, which are very practical for designers and front-end developers. It also supports shareable permalink and Sketch or Adobe Swatch downloadables!
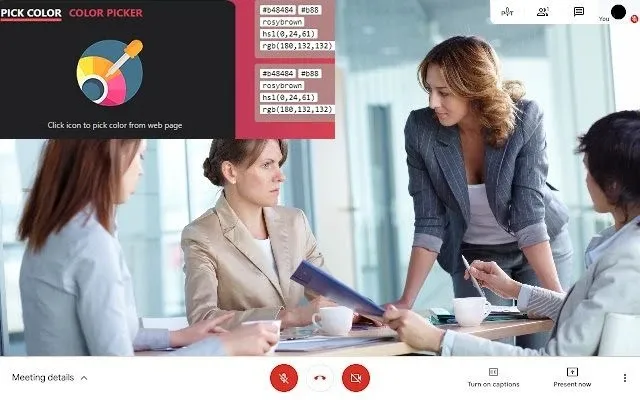
22. Hex Color Picker

Image from The Hex Color Picker
The Hex Color Picker is a Chrome Extension that allows you to pick colors from your favorite web pages. You will get the pixel code or RGB value of any image you are interested in, then use it on your design production! It’s also available for offline viewing, giving you more freedom to do research!
In the nutshell
While all of the above is our curated selection, Eagle is the priority tool we would like to recommend. It helps to boost your productivity and get most of your daily routine done in seconds. For example, things like collecting reference images, categorizing your files and previewing the final works can be accelerated, giving you more time and freedom to design!
As designers, we’re always looking for new tips, tricks, and tools to be productive and improve our design workflow. Hope these awesome and intuitive Chrome Extensions that we gathered are useful for your daily work and can help you focus straight into the design to create something wonderful!
May we always be inspired!
Lastly, if you are eager to learn more design information and resources, visit and bookmark Eagle blog to become a better creative professional!