Stop Manually Checking Image Sizes! Eagle's Filter Feature Finds High-Res Images Instantly
Этот контент еще не переведен на Русский. Мы покажем вам английскую версию ниже.
For designers, digital asset folders often become chaotic collections, filled with project materials, inspiration screenshots, client-provided images, and even random memes. Unfortunately, these folders typically lack an organized management system. When you urgently need an image of a specific size, like a banner over 1920px or a 1080x1080 social media post, you end up relying on vague memories or file names, clicking each file to check details manually. This tedious process wastes valuable time and disrupts your creative flow. This article explores the challenges designers face managing various image sizes and shows how Eagle's powerful image management software solves this issue with its "Image Size Filter," helping you instantly find images by width or exact dimensions, freeing more time for design creativity.
Are you wasting time guessing image sizes?
Collecting inspiration is enjoyable—just right-click or drag images using Eagle’s web extension. But the real challenge surfaces when you actually use these assets. Projects spanning web, social media, and print have diverse image size requirements. Mixed high-res originals, website screenshots, thumbnails, and client images in a single folder create chaos. You resort to inefficient guessing and manual checks, risking quality issues due to mistakes—a daily nightmare for countless designers.
Finding specific image widths for RWD? A needle in a haystack
Responsive Web Design (RWD) demands optimized images for different devices. Desktop banners often require images wider than 1920px for 4K displays, tablets need images between 1024px-1280px, and mobile layouts require narrower images under 768px. Images often appear similar in thumbnails, forcing designers to manually open each file to check its size. If you have numerous web reference images, finding the right one can consume precious time that should be spent on layout and user experience des
"Why is this image blurry?" The disaster of low-res images
Every designer has experienced this nightmare. During an important presentation or print layout, you select a seemingly perfect image from your inspiration folder, only to see pixelation and blurriness upon enlarging it. You realize you've mistakenly used a low-resolution preview image, ruining your project and forcing a time-consuming search for alternatives. Misjudging image resolution not only affects your project's professionalism but can negatively impact client perceptions and cause unnecessary print costs.
IG Squares, Story Posts... How Do You Find Them When They're All Mixed Up?
In social media visual design, dimensions are everything. Instagram posts are 1080x1080px squares, while Reels and Stories are 1080x1920px vertical posts. Facebook covers and ads have their own set of rules. A social media manager's or designer's folders can contain hundreds of graphics made for different platforms and campaigns. When your boss says, "Find all the square IG posts from last year's Mother's Day campaign for reference," you open the folder to see a mess of files like MothersDay_final.jpg, MD_post_v2.png, and IG_1080_mom.psd. Which one is the 1080x1080 version? You have no way of knowing without opening each one or praying your past self was meticulously organized with filenames. Efficiently reusing or reviewing past work becomes an impossible task.
How to Quickly Pick High-Res Originals from Thousands of Photos?
Photographers frequently return from events or shoots with hundreds, even thousands of images. These folders contain mixed high-res RAW files and lower-res JPG previews. The crucial first step in photo culling and editing is identifying high-quality originals suitable for detailed edits. Traditional file explorers make it difficult to distinguish quickly between large RAW files and small previews. Many photographers import everything into Lightroom, which is slow if you simply want to browse quickly or find old photos scattered across folders. Efficiently identifying high-quality images for post-processing is key to professional photography workflows.
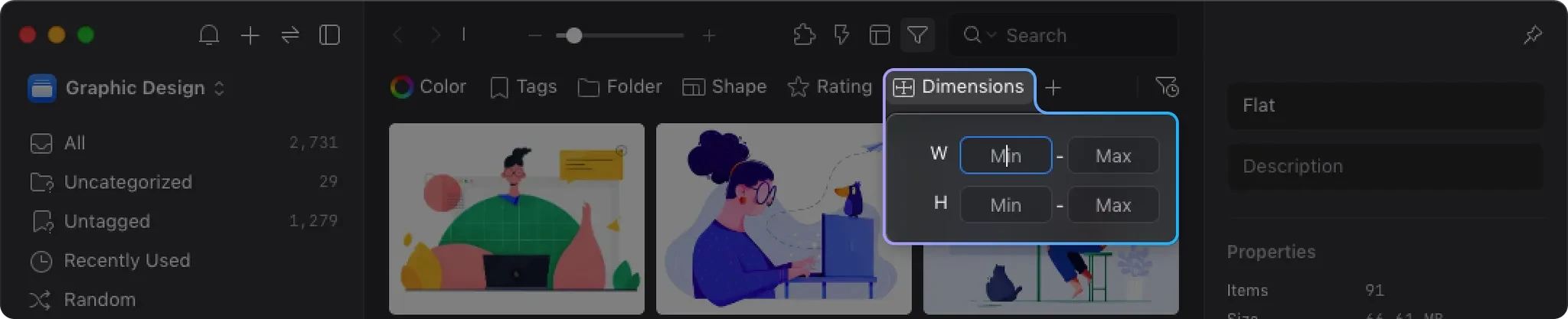
Stop Guessing Dimensions. Eagle's "Dimension Filter" Makes Your Workflow More Professional and Efficient
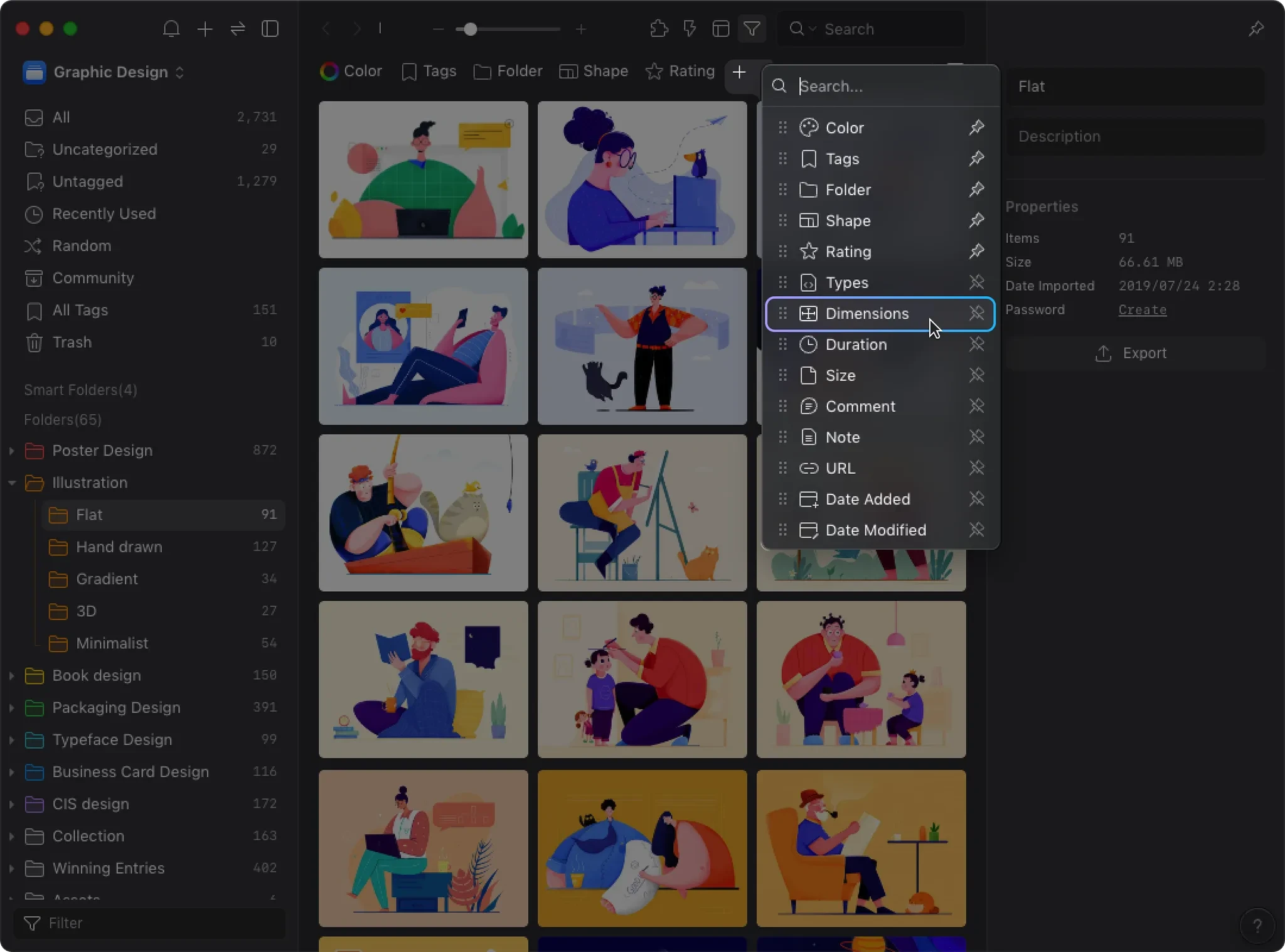
To face all the management dilemmas caused by "dimensions," you don't need stricter file naming rules or a superhuman memory. You need a smart tool that can "read" the intrinsic information of an image. Eagle's "Dimension Filter" provides the most intuitive way to give precise commands to your vast asset library, so finding a specific-sized image is no longer a guessing game. Whether you need to find large-format images or assets with a specific aspect ratio, Eagle can instantly filter and present the results that match your criteria, turning your chaotic library into a responsive, on-demand professional assistant.

Goodbye, Haystack: One-Click Filtering to Pinpoint RWD Assets
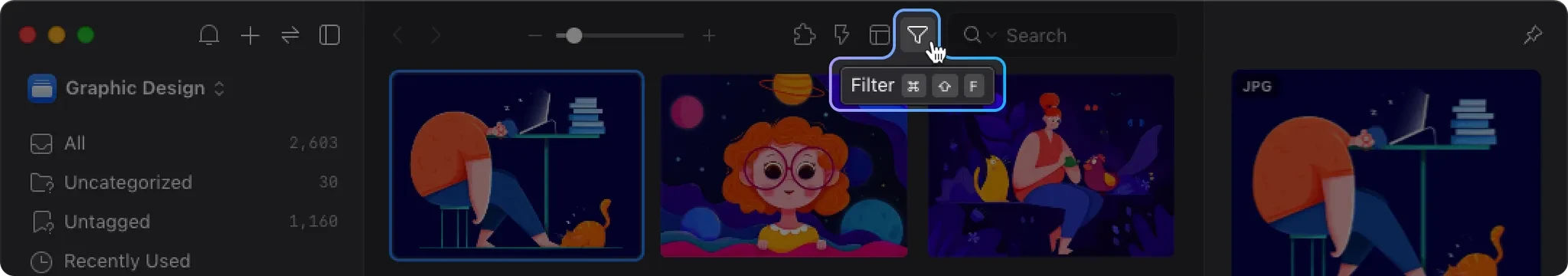
Remember the pain of manually searching for images of different widths for your responsive designs? In Eagle, that problem is solved instantly. Just open the filter, go to the "Width" field, select ">", and enter "1920". In less than a second, Eagle will display every image in your library wider than 1920px—the perfect candidates for your desktop layout. Next, you can change the criteria to "Width," "is between," "768," and "1024" to immediately find images suitable for tablets. This ability to search by image width lets you do in seconds what used to take dozens of minutes. The entire process is seamless, allowing your mind to stay focused on the design itself, uninterrupted by tedious tasks.


Set a Quality Baseline to Eliminate the Low-Res Nightmare at the Source
To avoid the tragedy of using a low-resolution thumbnail again, you can create a "Quality Check" Smart Folder in your Eagle library. Using the filter, set a permanent condition, such as "Width > 800px" and "Height > 800px". Now, when you browse this Smart Folder, all undersized icons, thumbnails, or low-quality images are automatically filtered out. This essentially builds a quality firewall for your creative process. When you start looking for inspiration or assets, you can be sure that every image you see meets a minimum standard of usability, allowing you to drag and drop images into your design drafts with confidence and peace of mind.

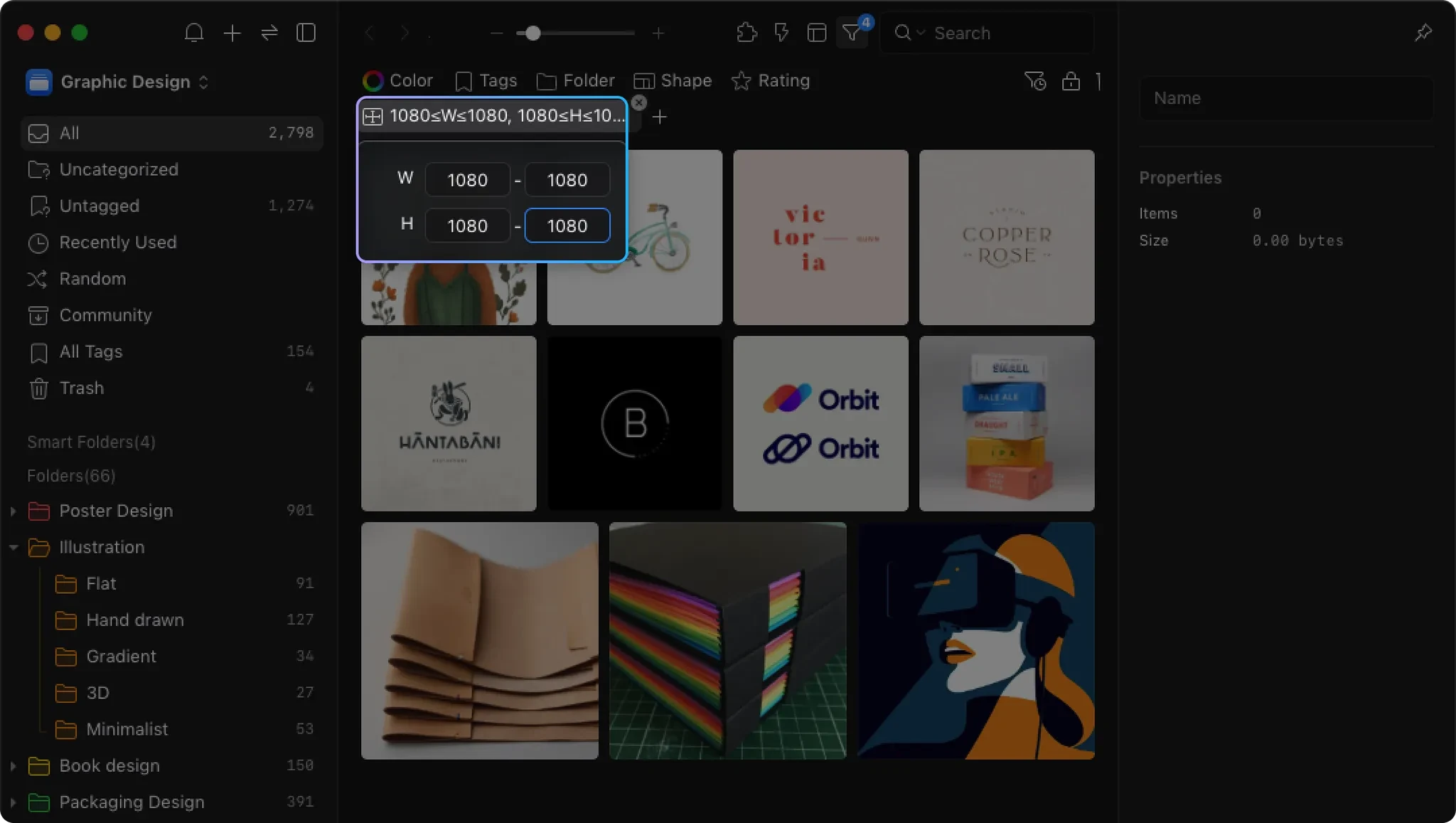
"Width 1080 x Height 1080": Pinpoint the Perfect Size for Social Media Specs
The chaos of managing social media assets becomes effortless with Eagle's dimension filter. When you need to find all your square Instagram posts, just set both the width and height fields in the filter to exactly 1080. Instantly, every image matching those dimensions will be neatly listed, no matter what it's named or which folder it's in. Similarly, you can set "Width is 1080px" and "Height is 1920px" to find all your full-screen assets suitable for Stories. This feature dramatically increases the reusability of your materials, allowing you to easily review past successes or quickly find existing assets for a specific ad placement, making your social media content management more efficient and precise than ever before.

Instantly Locate Your Best Shots from Hundreds, Focusing on High-Quality Editing
A photographer's workflow can also be significantly optimized by Eagle. After importing an entire project folder into Eagle, facing thousands of photos, all you need is one simple action: open the filter and set "Width > 4000px" (or whatever your camera's high-res standard is). Eagle will instantly hide all the small preview files that don't meet the criteria, leaving only the high-resolution originals worth your time to review and edit. You can even combine this with color tags or ratings to quickly complete your initial cull. This process isn't just multiples faster than using a standard file browser; it's also far more lightweight than launching a heavy-duty editing suite. It allows photographers to focus their precious energy on the art of the image itself, rather than wasting time on file organization and filtering.
Give Time Back to Creation: Make Tedious Image Management a Thing of the Past
Eagle's "Dimension Filter" feature, while seemingly simple, solves an extremely common and time-consuming pain point for designers, photographers, and marketers. It transforms the "image-finding" process—once reliant on manual labor, memory, and luck—into a data-driven, precise, and highly efficient "filtering" process. From now on, you'll no longer have to repeatedly interrupt your work to check an image's size, nor will you have to worry about quality issues from using low-res files. Whether you're tackling diverse RWD needs, meeting strict social media specs, or picking the best shots from a sea of photos, Eagle gets you there in one click. This isn't just a tool upgrade; it's a shift in your work philosophy. When filtering images by size is no longer a chore, you reclaim a massive amount of wasted time and energy, which you can then invest in the core tasks that truly matter—thinking, creating, and building outstanding visual work.