File Management 101: Use "File Size" to Instantly Find Large Files or Lightweight Images!
Этот контент еще не переведен на Русский. Мы покажем вам английскую версию ниже.
As a designer, your computer is undoubtedly a digital treasure trove, housing tens of thousands of inspirations, assets, works-in-progress, and final drafts. From high-resolution RAW files and large PSDs in the dozens of megabytes to web screenshots and icon assets that are only a few hundred kilobytes, it's perfectly normal to have files of all sizes mixed together in your project folders. However, when you need to quickly clear up disk space, prepare a batch of lightweight images for a website, or pinpoint the high-resolution version for printing from hundreds of files, this treasure trove instantly becomes an impenetrable, misty forest. Traditional tools like File Explorer or Finder often fall short when faced with searches based on "file size," forcing you to waste precious creative time in an endless loop of "right-click, get info."
The Time Thief Revealed: How Manual File Size Checks Steal Your Focus
In the design workflow, file management is a seemingly basic yet extremely time-consuming task. Many designers fall into an inefficient work pattern, especially when tasks are directly related to "file size." You may not realize it, but the process of switching between different project folders just to find files of a specific size is quietly eroding your focus and productivity. These trivial yet necessary checks not only interrupt your creative flow but also accumulate into a significant time cost, pulling you further away from the ideal state of "focused creation."
Disk Space Warning? The Nightmare of Finding Space-Hogging Files
When the "Your startup disk is almost full" notification pops up, a designer's anxiety level skyrockets. You know it's time to clean up those giant "beast files," but the question is, where are they hiding? You start clicking through project folder after project folder, from "Client A Project" to "Brand B Assets," then deep into "Video Editing Cache." Among thousands of files, you can only rely on the "Size" column in your file manager, but this method fails completely if the files are scattered across dozens of different subfolders. You're forced into a carpet search, examining suspicious files one by one—right-clicking, getting info—as if searching for a few extra-heavy boxes among hundreds of identical shipping containers. An entire afternoon might pass, and you may have only cleared a few gigabytes of space, but your valuable focus and creative energy are long gone.
The Endless Pre-Launch Loop: Constantly Checking Image Sizes for Web Standards
Image optimization is a crucial step before launching a website or app. To ensure the best loading speed for users, product managers often enforce strict requirements that all uploaded images must be smaller than a specific size, like 500 KB. This kicks off a long "export → check → adjust" cycle for the designer. You export a batch of images from Figma or Photoshop, then go back to the folder to check their sizes one by one. You find an image that's 520 KB—over the limit. You have to go back to the design software, increase the compression ratio slightly, and export it again. When there are tens or even hundreds of images in a folder, this process becomes extremely tedious and prone to error. You live in fear of accidentally missing an oversized image, leading to complaints about slow loading times after launch and affecting the project's overall success.
Print Files vs. Preview Files: Mix-Ups Happen More Often Than You Think
A complete project delivery often includes two or more specifications. For example, you need to provide the print shop with high-resolution, 300dpi CMYK files that are over 30MB, while also providing the client with low-resolution, 72dpi RGB preview files under 1MB. You might have carefully organized them into folders like "_PRINT" and "_REVIEW," but in the heat of the moment, human error is inevitable. When you're in a rush to send files to a client, you might accidentally drag a 50MB file from the "_PRINT" folder. The result? The client waits forever for it to download, then messages you to complain that the file is too big and won't open. Conversely, if you accidentally send a small preview image to the print shop, you might get a friendly heads-up at best, or at worst, it could lead to poor print quality and irreversible losses. Every delivery feels like walking a tightrope, leaving you on edge.
The Designer's Time-Saver: Eagle's "File Size Filter" Instantly Finds Any Large or Small File
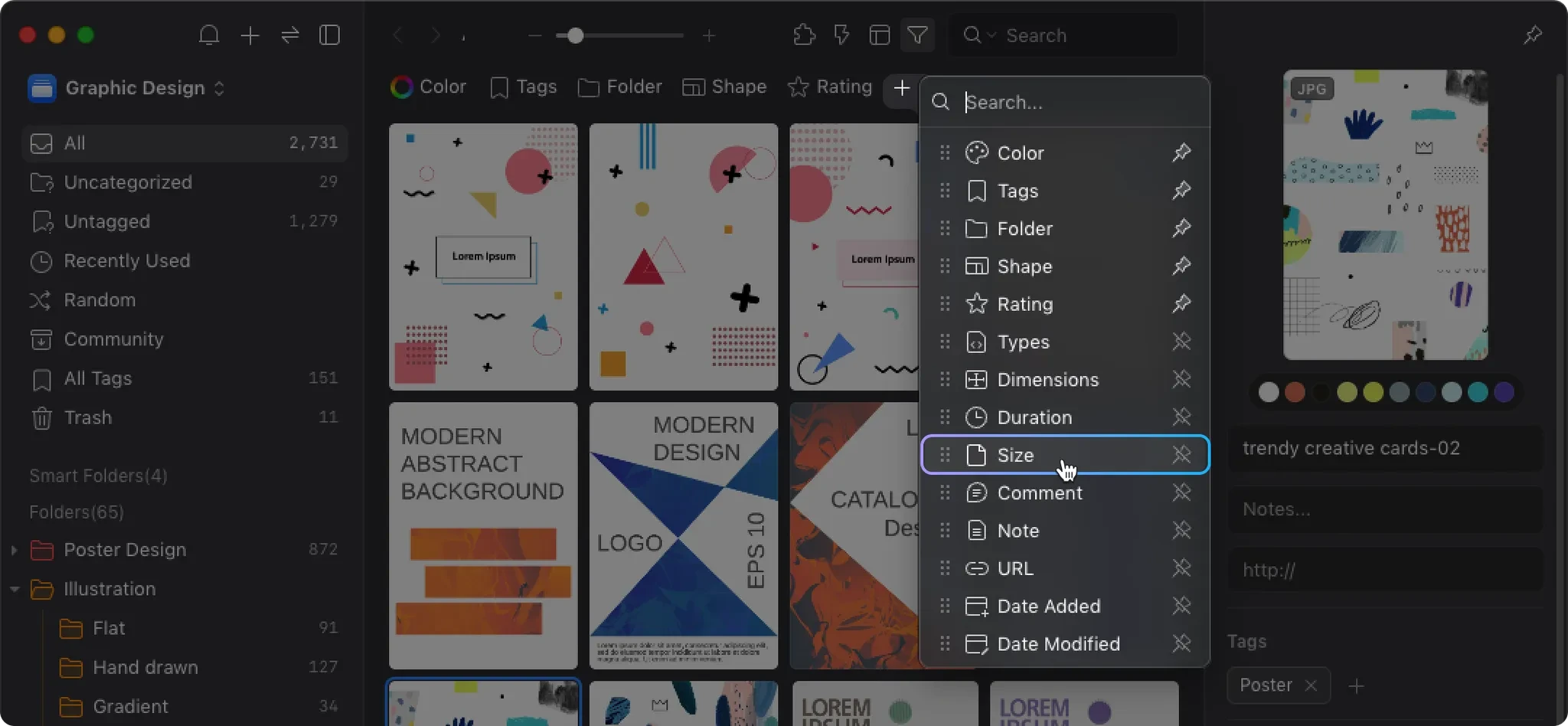
Instead of letting file size be a stumbling block in your workflow, why not turn it into a precise classification tool? Eagle's core philosophy is to free designers from tedious asset management. For all the frustrating scenarios mentioned above, Eagle's "file size filter" function is like equipping your asset library with a sophisticated X-ray machine. It can instantly penetrate all folder levels to display only the files that meet the "weight" range you've set. From now on, you no longer need to identify files with your eyes and endless clicks, but rather with more intuitive and efficient conditional searches, truly giving your time back to design and creation.
Instantly Hunt Down Beast Files and Slim Down Your Hard Drive with One Click
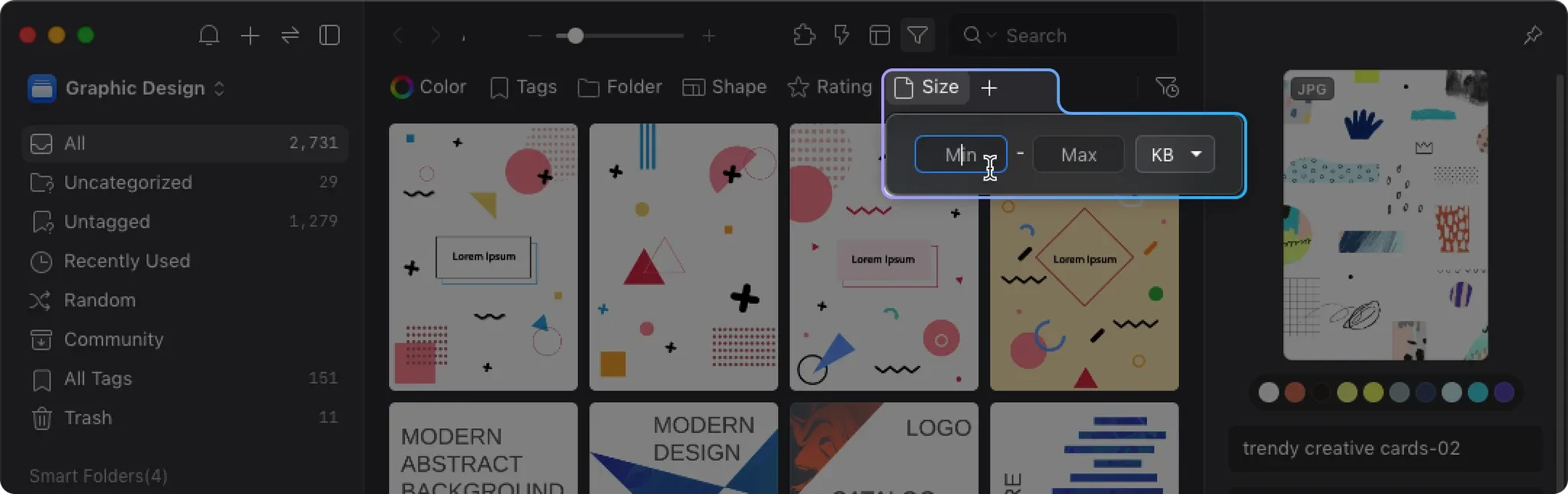
The next time your hard drive cries for space, stop manually searching for bulky files. With Eagle, simply click on "Size" in the filter, and enter a condition, such as > 20 MB. In the blink of an eye, all files larger than 20MB from your entire library, no matter how deep they are buried, will appear before you. You can then calmly proceed to the next step: select all these large files at once, batch-add tags like "To Backup" or "Compressible," or simply drag them to a specific folder on an external hard drive. A task that used to take a whole afternoon can now be done in less than five minutes. This isn't just a speed improvement; it transforms you from an anxious "firefighter" into a composed "manager."

Say Goodbye to Repetitive Exports and Checks; Precisely Filter for Web-Compliant Lightweight Images
When preparing images for a website, Eagle's file size filter can be your most reliable quality control inspector. After exporting a batch of assets, simply set the filter condition in Eagle's project folder to 0 KB to 500 KB. All files that meet the web upload standards will be neatly listed. This view is incredibly significant: first, you can quickly confirm if "all" your exported files are compliant without checking them one by one. Second, if some images you expected to see don't appear in the results, it means they are likely oversized, and you need to go back and adjust your export settings. This process turns error-prone "manual checking" into a foolproof "system validation," ensuring every image you hand over to the engineers is a perfectly compliant, lightweight file.

Deliver High-Res and Preview Files Without Fear; Send the Right Specs with Precision
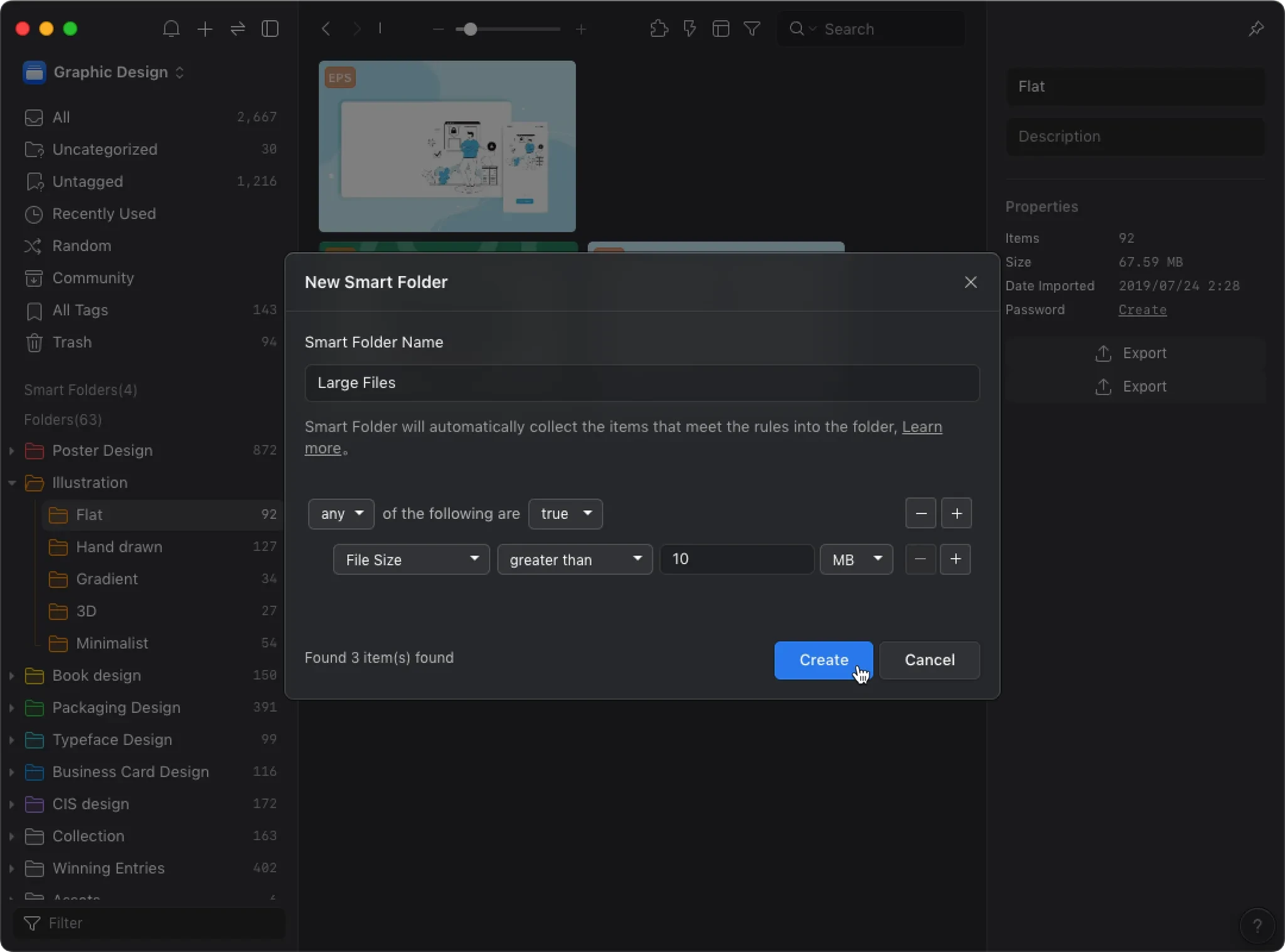
With Eagle, delivering files of different specifications will no longer be stressful. When a client needs preview files, you just need to set the size filter to < 1 MB. Only lightweight preview images will appear on the screen, and you can confidently select all, zip them up, and send them off. When the print shop needs large, high-resolution files, you can similarly set the filter condition to > 20 MB, ensuring every file you select is a genuine, print-quality asset. Even better, you can save these frequently used filter criteria as "Smart Folders." For example, create a Smart Folder named "Large Print Files" with the rule "File size > 20 MB." In the future, you just need to click this Smart Folder to instantly see all matching files, achieving true one-click delivery and completely eliminating the risk of sending the wrong file.

It's Not Just About Finding Faster, It's About Working Smarter: Turn Trivial Time into Core Creativity
Eagle's "file size filter" function is more than just a "search" tool; it fundamentally changes the way designers interact with their files. It transforms a management task that was once highly manual, tedious, and error-prone into a precise, real-time, and effortless automated process. Whether it's routine hard drive maintenance, pre-launch asset preparation, or delivering multi-spec files, this feature saves you a massive amount of time and effort while minimizing the error rate. The time you save isn't just for clocking off early; it's to give you more energy to refine design details, explore more creative possibilities, and engage in deeper thinking. When you are no longer entangled in these trivial administrative tasks, you can truly dedicate 100% of your focus to the core creative work that defines your value.